
Android Studio Kurulumu
1 CommentMobil uygulama geliştirmeye başlamadan önce, Flutter’ı kullanabilmemiz için bazı yüklemeler yapmamız gerekli. Her şeyden önce Flutter SDK’e ihtiyacımız var ama henüz Dart öğrenmeye başlarken, “Flutter ve Dart SDK Kurulumu” başlığı altında Flutter SDK’ini kurmuştuk. Şimdi, ihtiyacımız olan geliştirme ortamını, yani Android Studio’yu kuracağız. Android Studio’yu kullanacak olmamız, tabii ki sadece …Devamını Oku »
BottomNavigationBar
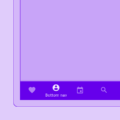
1 CommentUygulamalarda yaygın olarak gördüğümüz bir başka öğe de uygulamanın en alt kısmında bulunan ve sekmeler arasında geçiş yapmamızı sağlayan butonlardır. Aşağıda, ekranın en alt kısmında bu butonların kullanımına dair bir örnek görebilirsiniz. Bu sekmelere her tıklandığında, ortadaki (yani ‘body’ kısmındaki) içerik değişir ve başka bir sayfa açılır. Örneğin, “Mesajlar” sekmesine …Devamını Oku »
Checkbox
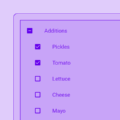
1 CommentAşağıdaki görselde yer alan yapıya Checkbox adı verilir. Şimdi bu yapının Flutter’da kullanımına bakalım. Switch‘le hemen hemen aynı kodları yazacağız. ana_sayfa.dart Switch‘ten farklı olarak “_acikMi” değişkeninin ismini “_seciliMi” olarak değiştirdik ki tahmin edebileceğiniz gibi değiştirmesek de olurdu. Aynı şekilde fonksiyonun da ismini değiştirip “_checkboxDegisti” yaptık o kadar, fonksiyonun gövdesi de, …Devamını Oku »
Drawer (Navigation Drawer)
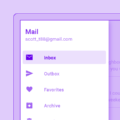
1 CommentÖzellikle Android uygulamalarda, aşağıdaki gibi bir butonu sıkça görmüşsünüzdür. AppBar‘ın en solunda yer alan bu butona “Hamburger Button” denir ve tıklandığında aşağıdaki gibi bir panel açılır. Bu panelin adı genelde “Navigation Drawer” olarak geçer ve “native” programlama yaparken bu yapıyı oluşturmak biraz zorlu bir iştir. Flutter’da ise bu yapıyı oluşturmanın …Devamını Oku »
Emülatör Kurulumu
1 CommentUygulamamızı oluşturduk ama henüz çalıştıramıyoruz. Yazdığımız Flutter kodlarının yansımasını canlı olarak görebilmemiz için bir emülatöre ihtiyacımız var. İlk adım olarak Android Studio’nun üst kısmındaki menüden “Tools -> AVD Manager” seçeneğine tıklıyoruz. Aşağıdakine benzer bir ekranla karşılaşacağız. Burada da ortaki “Create Virtual Device…” butonuna tıklıyoruz. Bu kez karşımıza aşağıdaki gibi bir …Devamını Oku »
Flutter Projesi Oluşturma
1 CommentEğer Android Studio’yu ve Flutter eklentisini başarılı bir şekilde kurabildiyseniz, Android Studio’yu tekrar açtığınızda karşınıza aşağıdaki gibi bir ekran gelecektir. Buradan “Create New Flutter Project” seçeneğini seçiyoruz ve ilerliyoruz. Ardından bize ne tür bir Flutter projesi oluşturmak istediğimizi soracaktır. Biz “Flutter App (Flutter Uygulaması)” oluşturacağız, o yüzden en baştaki seçeneği …Devamını Oku »
Flutter ve Dart SDK Kurulumu
1 CommentBilgisayara bir geliştirme ortamı (IDE) kurmadan önce, Dart programlama dilini kullanabilmemiz için ihtiyacımız olan geliştirme kitini (SDK) indirmemiz gerekli. Başlangıç seviyesi için DartPad yeterli olacaktır, eğer devamlı internete bağlanmakla ilgili bir sorununuz yoksa DartPad’i kullanabilirsiniz, DartPad’i kullanmak için bilgisayarımıza SDK kurmamıza gerek yok. Ancak geliştirmeyi bilgisayarınızda yapmak istiyorsanız SDK kurulumunu …Devamını Oku »Kodları Parçalama
1 CommentEkran tasarımı karmaşıklaştıkça “_build” fonksiyonu da uzayacaktır. Böyle olması durumunda da bir yerde değişiklik yapacağımız zaman o kısmı bulmakta zorlanabiliriz. Bunun önüne geçmek için en iyi yöntem, “_build” fonksiyonunu alt fonksiyonlara parçalamaktır. Örneğin, aşağıdaki gibi bir kod düşünelim. ana_sayfa.dart Yukarıdaki kod parçasında gösterilen sayfa, içinde “Ana Sayfa” yazan bir AppBar …Devamını Oku »
Örnek Uygulama: Vücut Kitle Endeksi
1 CommentFlutter’da kullanılan temel widget’ların çoğunu öğrendik ve artık widget’ları ihtiyacımıza uygun bir şekilde nasıl düzenleyecemizi, ekran yerleşimlerini nasıl yapacağımızı da yeterince iyi biliyoruz. Gelin şimdi buraya kadar öğrendiklerimizi pekiştirmek için gerçek hayatta kullanılabilecek, işe yarar bir uygulama yapalım. Dart öğrenirken birkaç kez “vücut kitle endeksi” kavramına değişmiştik. Kısaca hatırlamak gerekirse …Devamını Oku »
Radio
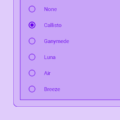
1 CommentAşağıda gördüğünüz, seçim yapmaya yarayan yapı genel olarak “Radio Button” ifadesiyle tarif edilir. Flutter’da ise bu yapıya kısaca Radio denir. Radio‘nun da Switch ve Checkbox ile benzerlikleri olsa da mantığı biraz farklıdır. Radio da iki değerden birini alır, ya seçilidir ya da seçili değildir. Ancak burada Switch ve Checkbox‘tan farklı …Devamını Oku »
Switch
1 CommentBirçok mobil uygulamada aşağıdaki gibi bir açma kapama düğmesi görmüşsünüzdür. Bu düğmeye Switch adı verilir ve ya açıktır ya da kapalıdır. Mantığı kadar kullanımı da basittir. ana_sayfa.dart Yukarıdaki kodda ekranın tam ortasında bir Switch oluşturduk. Switch‘in iki çok önemli parametresi vardır. Bunlardan birincisi “value“dur. “value”, Switch‘in o anda açık olup …Devamını Oku »
TabBar
1 CommentBottomNavigationBar ile alt kısımda sekmeler oluşturmayı gördük. Bu kez de TabBar ile üst kısımda aşağıdaki resimde gösterildiği gibi sekmeler oluşturmayı öğreneceğiz. Tıpkı BottomNavigationBar başlığı altında yaptığımız gibi ilk iş olarak “gonderiler.dart”, “mesajlar.dart” ve “profil.dart” dosyaları içinde, sadece ekranın ortasında birer adet Text widget’ı içeren üç adet sayfa (StatelessWidget) oluşturacağız. gonderiler.dart …Devamını Oku »
Uygulamayı Markete Hazırlama
1 CommentProjemizi tamamladık ve düzgün bir şekilde çalıştığını gördük, dolayısıyla artık kullanıcılarımızı uygulamamızla buluşturabiliriz. Ancak öncelikle yapmamız gereken bazı düzenlemeler var. İlk iş olarak projemizin ismini ve logosunu düzenleyeceğiz. Şu anda uygulamamız cihazda aşağıdaki gibi görünüyor. Varsayılan logo olarak Flutter logosunu, varsayılan uygulama ismi olarak da proje ismi olan, küçük harflerle …Devamını Oku »
Uygulamayı Play Store’a Yükleme
1 CommentGeliştirici Hesabı Açma Tarayıcımızda “https://play.google.com/apps/publish” adresini açıyoruz. Google hesabımıza giriş yaptıktan sonra, eğer daha önce bir geliştirici hesabı açmadıysak karşımıza şu şekilde bir ekran gelecektir: Gerekli bilgileri doldurduktan sonra “Hesap oluştur ve öde” butonuna tıklıyoruz. Ardından ödeme ekranı karşımıza gelecektir. Sayfadaki uyarıda da belirtildiği gibi Google Play’e uygulama yüklemek için …Devamını Oku »
Visual Studio Code Kurulumu
1 CommentDart dilinde kod yazabilmek için bir IDE’ye, yani geliştirme ortamına ihtiyacımız var. Yazılım geliştirme ortamları İngilizce “Integrated Development Environment” kavramının kısaltması olan “IDE” kelimesiyle anılır. Bizim Dart dilinde kod yazmak için kullanacağımız IDE ise Visual Studio Code’dur (VSCode). VSCode, nispeten düşük boyutlu ve hızlı, pratik bir IDE’dir. VSCode’a ekleyeceğiniz eklentiler …Devamını Oku »