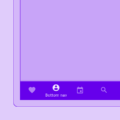
- BottomNavigationBarUygulamalarda yaygın olarak gördüğümüz bir başka öğe de uygulamanın en alt kısmında bulunan ve sekmeler arasında geçiş yapmamızı sağlayan butonlardır. Aşağıda, ekranın en alt kısmında bu butonların kullanımına dair bir örnek görebilirsiniz. Bu sekmelere her tıklandığında, ortadaki (yani ‘body’ kısmındaki) içerik değişir ve başka bir sayfa açılır. Örneğin, “Mesajlar” sekmesine tıkladığımızda aşağıdaki gibi “Mesajlar” sayfası… Daha fazla okuyun: BottomNavigationBar
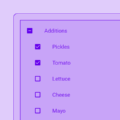
- CheckboxAşağıdaki görselde yer alan yapıya Checkbox adı verilir. Şimdi bu yapının Flutter’da kullanımına bakalım. Switch‘le hemen hemen aynı kodları yazacağız. ana_sayfa.dart Switch‘ten farklı olarak “_acikMi” değişkeninin ismini “_seciliMi” olarak değiştirdik ki tahmin edebileceğiniz gibi değiştirmesek de olurdu. Aynı şekilde fonksiyonun da ismini değiştirip “_checkboxDegisti” yaptık o kadar, fonksiyonun gövdesi de, “value” ve “onChanged” parametreleri de… Daha fazla okuyun: Checkbox
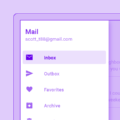
- Drawer (Navigation Drawer)Özellikle Android uygulamalarda, aşağıdaki gibi bir butonu sıkça görmüşsünüzdür. AppBar‘ın en solunda yer alan bu butona “Hamburger Button” denir ve tıklandığında aşağıdaki gibi bir panel açılır. Bu panelin adı genelde “Navigation Drawer” olarak geçer ve “native” programlama yaparken bu yapıyı oluşturmak biraz zorlu bir iştir. Flutter’da ise bu yapıyı oluşturmanın tahmin ettiğinizden çok daha kolay… Daha fazla okuyun: Drawer (Navigation Drawer)
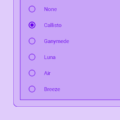
- RadioAşağıda gördüğünüz, seçim yapmaya yarayan yapı genel olarak “Radio Button” ifadesiyle tarif edilir. Flutter’da ise bu yapıya kısaca Radio denir. Radio‘nun da Switch ve Checkbox ile benzerlikleri olsa da mantığı biraz farklıdır. Radio da iki değerden birini alır, ya seçilidir ya da seçili değildir. Ancak burada Switch ve Checkbox‘tan farklı olarak, bir Radio‘nun seçili olması,… Daha fazla okuyun: Radio
- SwitchBirçok mobil uygulamada aşağıdaki gibi bir açma kapama düğmesi görmüşsünüzdür. Bu düğmeye Switch adı verilir ve ya açıktır ya da kapalıdır. Mantığı kadar kullanımı da basittir. ana_sayfa.dart Yukarıdaki kodda ekranın tam ortasında bir Switch oluşturduk. Switch‘in iki çok önemli parametresi vardır. Bunlardan birincisi “value“dur. “value”, Switch‘in o anda açık olup olmadığı değerini tutar. Biz de… Daha fazla okuyun: Switch
- TabBarBottomNavigationBar ile alt kısımda sekmeler oluşturmayı gördük. Bu kez de TabBar ile üst kısımda aşağıdaki resimde gösterildiği gibi sekmeler oluşturmayı öğreneceğiz. Tıpkı BottomNavigationBar başlığı altında yaptığımız gibi ilk iş olarak “gonderiler.dart”, “mesajlar.dart” ve “profil.dart” dosyaları içinde, sadece ekranın ortasında birer adet Text widget’ı içeren üç adet sayfa (StatelessWidget) oluşturacağız. gonderiler.dart mesajlar.dart profil.dart Şimdi, yine BottomNavigationBar‘da… Daha fazla okuyun: TabBar

BottomNavigationBar
1 CommentUygulamalarda yaygın olarak gördüğümüz bir başka öğe de uygulamanın en alt kısmında bulunan ve sekmeler arasında geçiş yapmamızı sağlayan butonlardır. Aşağıda, ekranın en alt kısmında bu butonların kullanımına dair bir örnek görebilirsiniz. Bu sekmelere her tıklandığında, ortadaki (yani ‘body’ kısmındaki) içerik değişir ve başka bir sayfa açılır. Örneğin, “Mesajlar” sekmesine …Devamını Oku »
Checkbox
1 CommentAşağıdaki görselde yer alan yapıya Checkbox adı verilir. Şimdi bu yapının Flutter’da kullanımına bakalım. Switch‘le hemen hemen aynı kodları yazacağız. ana_sayfa.dart Switch‘ten farklı olarak “_acikMi” değişkeninin ismini “_seciliMi” olarak değiştirdik ki tahmin edebileceğiniz gibi değiştirmesek de olurdu. Aynı şekilde fonksiyonun da ismini değiştirip “_checkboxDegisti” yaptık o kadar, fonksiyonun gövdesi de, …Devamını Oku »
Drawer (Navigation Drawer)
1 CommentÖzellikle Android uygulamalarda, aşağıdaki gibi bir butonu sıkça görmüşsünüzdür. AppBar‘ın en solunda yer alan bu butona “Hamburger Button” denir ve tıklandığında aşağıdaki gibi bir panel açılır. Bu panelin adı genelde “Navigation Drawer” olarak geçer ve “native” programlama yaparken bu yapıyı oluşturmak biraz zorlu bir iştir. Flutter’da ise bu yapıyı oluşturmanın …Devamını Oku »
Radio
1 CommentAşağıda gördüğünüz, seçim yapmaya yarayan yapı genel olarak “Radio Button” ifadesiyle tarif edilir. Flutter’da ise bu yapıya kısaca Radio denir. Radio‘nun da Switch ve Checkbox ile benzerlikleri olsa da mantığı biraz farklıdır. Radio da iki değerden birini alır, ya seçilidir ya da seçili değildir. Ancak burada Switch ve Checkbox‘tan farklı …Devamını Oku »
Switch
1 CommentBirçok mobil uygulamada aşağıdaki gibi bir açma kapama düğmesi görmüşsünüzdür. Bu düğmeye Switch adı verilir ve ya açıktır ya da kapalıdır. Mantığı kadar kullanımı da basittir. ana_sayfa.dart Yukarıdaki kodda ekranın tam ortasında bir Switch oluşturduk. Switch‘in iki çok önemli parametresi vardır. Bunlardan birincisi “value“dur. “value”, Switch‘in o anda açık olup …Devamını Oku »
TabBar
1 CommentBottomNavigationBar ile alt kısımda sekmeler oluşturmayı gördük. Bu kez de TabBar ile üst kısımda aşağıdaki resimde gösterildiği gibi sekmeler oluşturmayı öğreneceğiz. Tıpkı BottomNavigationBar başlığı altında yaptığımız gibi ilk iş olarak “gonderiler.dart”, “mesajlar.dart” ve “profil.dart” dosyaları içinde, sadece ekranın ortasında birer adet Text widget’ı içeren üç adet sayfa (StatelessWidget) oluşturacağız. gonderiler.dart …Devamını Oku »