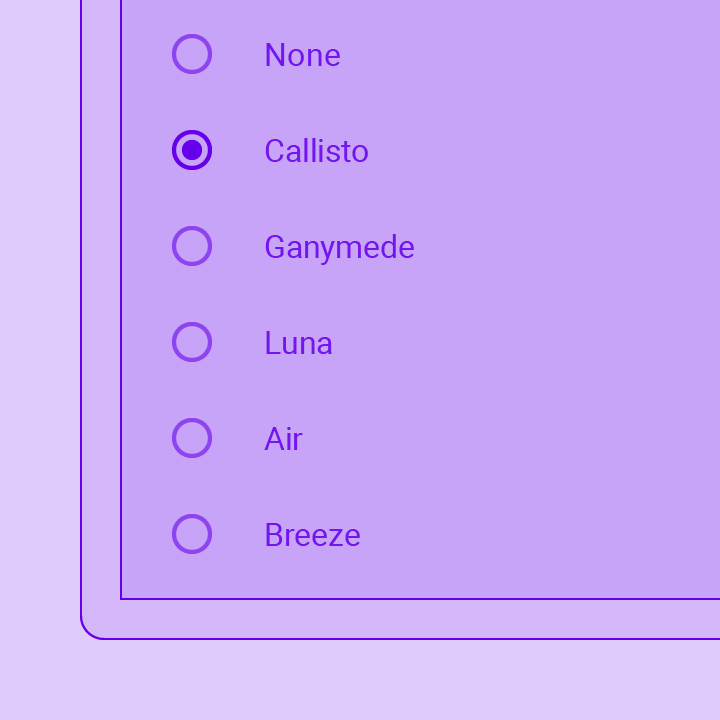
Radio
Aşağıda gördüğünüz, seçim yapmaya yarayan yapı genel olarak “Radio Button” ifadesiyle tarif edilir. Flutter’da ise bu yapıya kısaca Radio denir. Radio‘nun da Switch ve Checkbox ile benzerlikleri olsa da mantığı biraz farklıdır. Radio da iki değerden birini alır, ya seçilidir ya da seçili değildir. Ancak burada Switch ve Checkbox‘tan farklı olarak, bir Radio‘nun seçili olması, […]